在命令行中输入npm install g cnpm registry=然后等待下载vue下载安装,大概2分钟安装vuecli脚手架构建工具在命令行中运行命令npm install g vuecli,然后等待安装完成通过以上三部,我们需要准备的环境和工具都准备好vue下载安装了,接下来就开始使用vuecli来构建项目用vuecli构建项目要创建项。

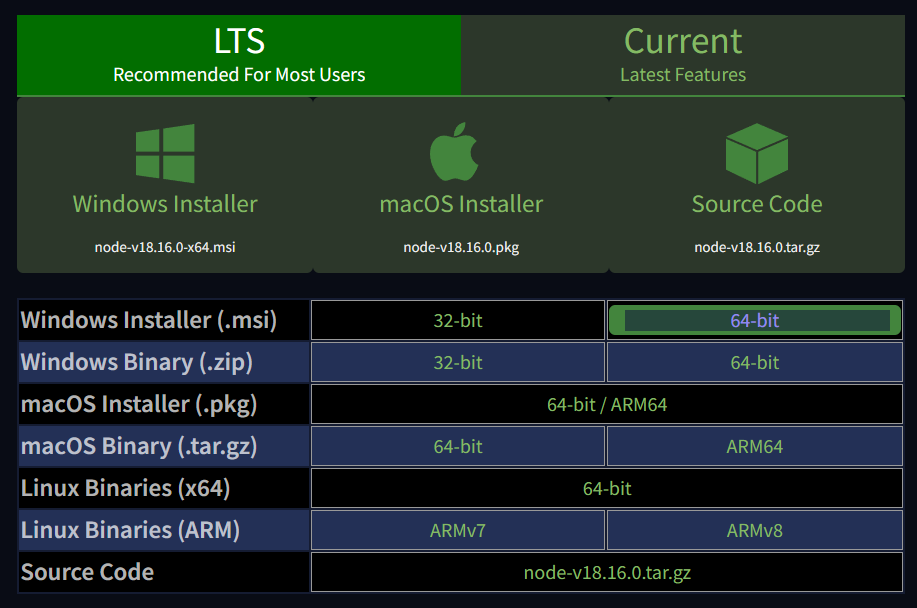
11 Nodejs安装Windows 10 访问nodejsorgendownload下载并安装对应系统版本Ubuntu 2204 使用命令行安装或在Ubuntu Software中搜索安装12 Vue和Vue CLI安装安装最新稳定版Vue和Vue CLI,确保Vue已成功安装2 创建Vue项目21 Vue CLI创建使用Vue CLI创建项目,选取preset时,选择默认。
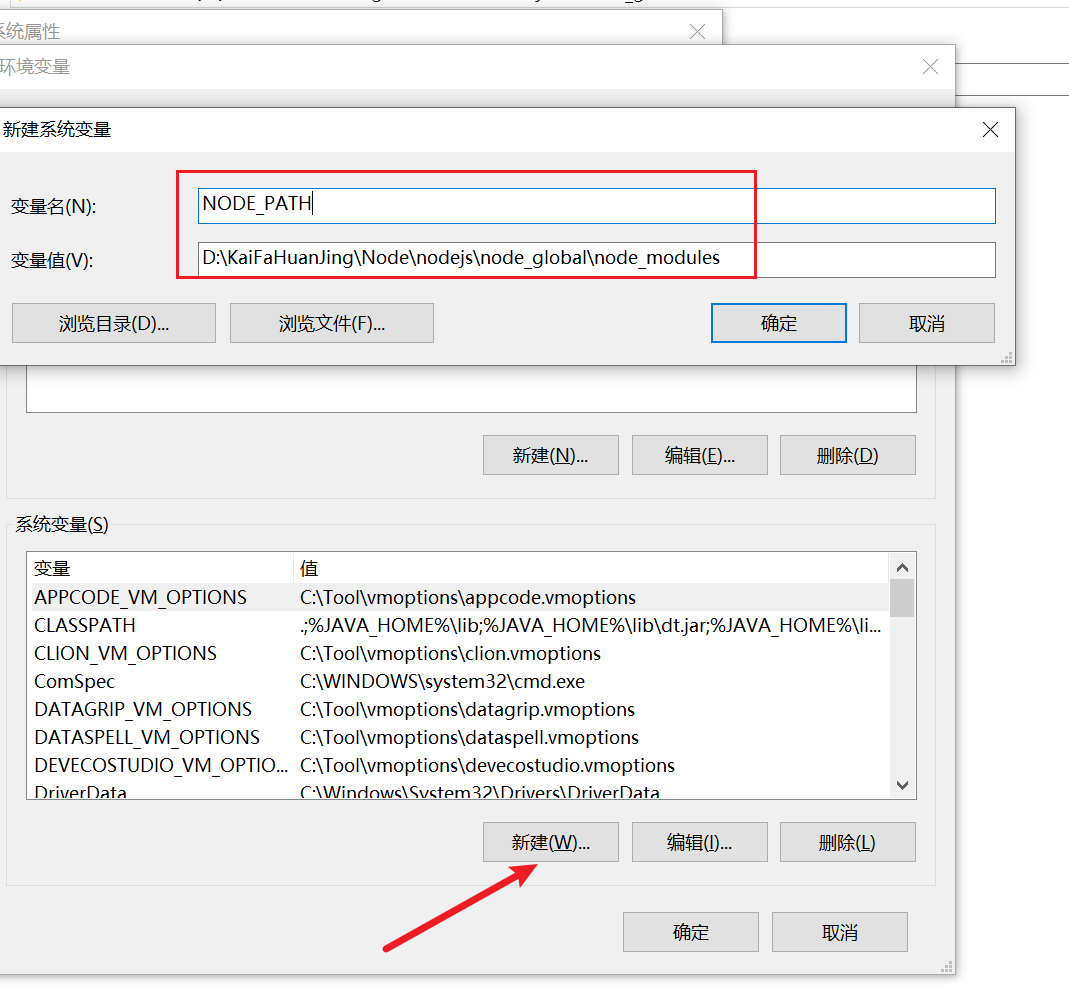
关于vue的安装1从nodejs的官网下载nodejs,本次演示选择的是稳定2安装node2基本上是一路next,重点是要选择安装的闹尺位置啦,本次演示选择安装在E\nodejs里3安装完毕后,配置nodejs 运行cmd 执行npm路径配置命令 npmconfigsetprefixquotE\岩盯nodejs\node_globalquotnpmconfigsetcachequotE\node。
安装VUE的方法有两种第一种方法需正常打开chrome商店,搜索vuejs devtools 安装chromeextensions 开发者工具扩展程序下启用第二种方法github下载插件,npm包安装依赖,拖入浏览器扩展程序具体操作如下1下载chrome扩展插件在github上下载压缩包并解压到本地2npm install下载完成后。
1 可以到vue官方下载自己所需要的版本2 可以在其vue下载安装他第三方网站下载,一般代码都是一样的3 直接在命令提示符中执行npm安装指令安装。
步骤一选择合适的版本 对于Vue前端开发,推荐使用2015版本的IntelliJ IDEA,尽管其他版本可能存在问题,但2015版对Vue的兼容性较好,避免了运行时的混乱下载地址。
vue可以在电脑上操作的1从nodejs的官网下载nodejs,本次演示选择的是稳定版本2安装nodejs,基本上是一路next,重点是要选择安装的位置,本次演示选择安装在E\nodejs里3安装完毕后,配置nodejs,运行cmd,执行npm路径配置命令npm config set prefix quotE\nodejs\node_globalquotnpm。
Vuejs拥有一系列强大的全家桶组件,其中包括vueroutervuexvueresource,再结合构建工具vuecli,构成了Vue项目的核心框架vuecli构建工具简化了webpack的复杂性,提供热更新支持,借助webpackdevserver启动了一个请求服务器,给开发者构建了一个测试环境只需关注开发即可安装vuecli使用。
vuedevtools,一款专为Vue应用设计的强大调试工具,极大提升了开发者调试效率,助力快速解决Vue应用问题安装步骤如下首先,访问vuedevtools项目页面,使用git克隆到本地,获得源代码资源解压下载文件,进入vuedevtools目录,执行npm或cnpm安装依赖包,cnpm国内镜像,加速安装过程编译项目文件,通过npm。
步骤二在配置菜单中,选择 ldquoPluginsrdquo 选项这里可以搜索并安装所有适用于 IntelliJ IDEA 的插件步骤三在插件搜索栏中输入 ldquoVuerdquo,会出现多个与 Vue 相关的插件选择评价较高下载量较大的插件,点击安装步骤四安装完成后,IntelliJ IDEA 会提示重启软件以使插件。
一 安装Vue30 v3vuejsorg1 首先确保Vue CLI版本,我的版本是@vuecli 451,若版本较低需升级升级命令yarn global add @vuecli to update2 创建项目采用界面方式创建终端输入vue ui,或命令行创建终端输入 vue create dome,注意选择3x版本3 若创建时。
这些命令将下载并安装Vue3及其相关依赖项安装完成后,你可以使用Vue CLI来创建一个新的Vue3项目在终端或命令提示符中导航到你想要创建项目的目录,然后运行以下命令vue create myproject这将创建一个名为“myproject”的新Vue3项目这将启动一个本地开发服务器,你可以在浏览器中访问。

PS检测cnpm是否安装成功,在命令行中输入cnmp v即可第三步,安装webpack执行命令cnpm install webpack gPS同样的事使用webpack v来检测webpack是否安装成功第四步,安装Vue执行命令cnpm install vue第五步,全局安装vuecli执行命令cnpm install global vuecli此步。
vue运行环境依赖xeditable,所以首先安装xeditable环境,可从官网下载安装安装一直下一步最后选择安装目录安装完成查看xeditable安装是否正常,win+r输入cmd运行nodev和npmv如果您想要删除Vue依赖的缓存,可以使用npm或yarn进行清理使用npm清理缓存,可以使用以下命令npmcachecleanforce。
详细Vue Devtools浏览器插件安装教程,简化您的开发流程 获取插件文件,请访问链接 提取码2yvc 安装步骤 1 访问Vue Devtools GitHub页面具体链接请查看教程中提及并执行clone操作,下载项目文件2 解压下载的项目文件至您的电脑目录,进入。