WebStorm下载教程:让你的开发更高效
在现代的Web开发中,选择一款功能强大的集成开发环境(IDE)对于提高工作效率至关重要。WebStorm作为JetBrains公司出品的一款专注于JavaScript和前端开发的IDE,以其强大的功能和流畅的使用体验,赢得了众多开发者的青睐。如果你正在寻找WebStorm下载教程,本文将为你提供详细的步骤指导,帮助你快速入门,开启高效的开发旅程。

WebStorm是一款专为JavaScript开发设计的集成开发环境,它支持包括HTML、CSS、TypeScript在内的多种前端技术。作为JetBrains公司出品的IDE,WebStorm在开发者中有着广泛的用户基础,其出色的代码智能提示、强大的调试工具、版本控制集成以及支持多种框架(如React、Vue、Angular)等特点,使其成为开发现代Web应用时不可或缺的工具。

打开WebStorm的官方网站。你可以通过浏览器搜索“WebStorm”,或者直接输入网址:https://www.jetbrains.com/webstorm/。
2. 选择下载版本进入WebStorm官网后,你会看到页面上有一个显眼的“Download”按钮。点击这个按钮后,WebStorm会自动为你推荐适合你操作系统的下载版本。WebStorm支持Windows、macOS和Linux系统,因此无论你使用的是哪个操作系统,都能找到相应的版本。
Windows用户:WebStorm为Windows用户提供了安装包,支持32位和64位系统。选择对应版本并点击下载。 macOS用户:如果你是macOS用户,只需选择macOS版本并下载即可。 Linux用户:对于Linux用户,WebStorm提供了压缩包,你可以下载并按照官方网站的教程进行安装。 3. 安装WebStorm下载完成后,双击安装文件进行安装。
Windows用户:运行安装包后,按照提示完成安装过程。你可以选择安装路径,安装过程中可以选择是否将WebStorm添加到系统路径中,以便通过命令行快速启动。 macOS用户:对于macOS用户,安装过程通常较为简单。你只需将下载的WebStorm图标拖动到“应用程序”文件夹中,即可完成安装。 Linux用户:对于Linux用户,解压下载的压缩包后,你可以直接运行WebStorm的启动脚本。 4. 启动WebStorm安装完成后,启动WebStorm。在第一次运行时,你会被要求选择是否导入之前的配置(如果你之前使用过其他JetBrains产品),或者直接选择“新用户”进行设置。设置完成后,你可以开始创建你的第一个项目。
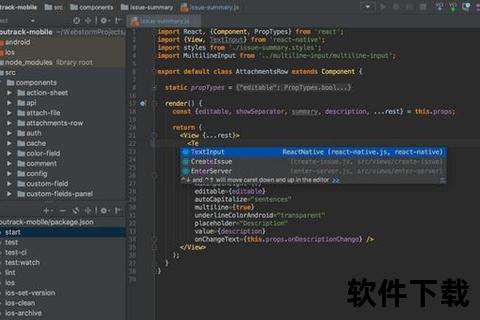
WebStorm最为人称道的特色之一便是其强大的智能代码提示功能。无论是JavaScript、TypeScript还是HTML、CSS,WebStorm都能够实时提供代码补全、参数提示以及自动修复建议。这样不仅能提高编码速度,还能有效减少错误的发生。
强大的调试功能调试是Web开发中不可或缺的一部分。WebStorm内置了强大的调试工具,支持浏览器端调试以及Node.js调试。开发者可以在IDE中直接调试代码,快速定位并修复问题,大大提升了开发效率。
版本控制集成WebStorm无缝集成了Git、SVN等版本控制系统,开发者可以直接在IDE中进行版本控制操作,比如提交代码、查看历史记录、创建分支等,无需切换到命令行或其他工具,极大地简化了开发流程。
多框架支持无论你是使用React、Vue、Angular,还是其他前端框架,WebStorm都能提供完美的支持。IDE能够识别不同框架的特性,提供针对性的代码补全、错误检查和调试功能,帮助开发者轻松应对各种框架的开发任务。
强大的插件支持WebStorm支持丰富的插件系统,用户可以根据自己的需求安装各种插件,扩展IDE的功能。例如,WebStorm支持对Docker、Kubernetes、数据库、Python等开发工具和语言的支持,让你的开发环境更加灵活和强大。
WebStorm是一款功能强大的开发工具,专为Web开发者设计,支持现代Web开发的多种技术栈。如果你正在寻找WebStorm下载教程,希望本文能够帮助你顺利完成下载安装并体验WebStorm的强大功能。无论是智能代码提示、强大的调试工具,还是对各大前端框架的支持,WebStorm都能帮助你提升开发效率,成为你开发过程中得力的助手。
如果你还没有尝试过WebStorm,赶快按照上述WebStorm下载教程进行下载吧!